Welcome back to our series on mastering custom post types in WordPress! In our previous installments, we explored creating and implementing custom post types, focusing specifically on our “Book” custom post type (CPT). Now, it’s time to take our customization to the next level by creating a dedicated page template to neatly display our book CPT posts. In this guide, we’ll go through the process of creating a custom post type template, ensuring that our books are displayed in a visually appealing and user-friendly manner.
Table of Contents
Understanding Custom Post Type Templates
Before we get into the specifics of creating a page template for our books CPT, let’s briefly discuss what custom post type templates are and why they are important. In WordPress, templates dictate how content is displayed on the front end of your website. While WordPress comes with default templates for posts and pages, custom post types require their own templates for proper display.
When you create a custom post type, WordPress looks for specific template files to determine how to display content associated with that post type. By creating a custom post type template, you have complete control over the layout and design of your CPT posts, allowing you to tailor the presentation to your needs.
Creating Page Template for Books CPT
To start creating our custom post type template for CPT books, we first need to decide on the layout and design elements we want to include. Consider factors such as the information you want to display for each book, the overall aesthetic of your website, and additional functionality you want to incorporate.
Once you have a clear vision in mind, follow these steps to create your custom post type template:
Step 1: Create a new template file
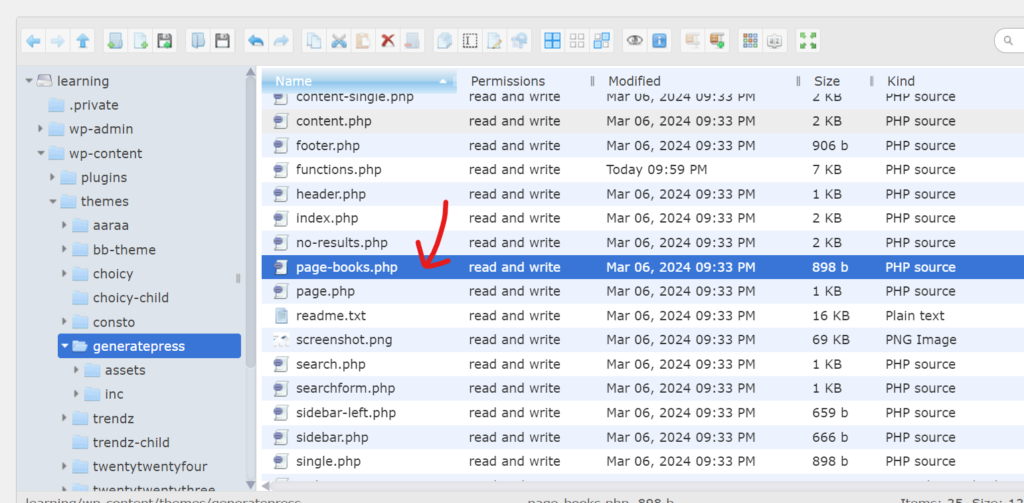
In your WordPress theme directory, create a new file named page-books.php. This file will serve as a template for displaying our books CPT posts.

Step 2: Define the template title
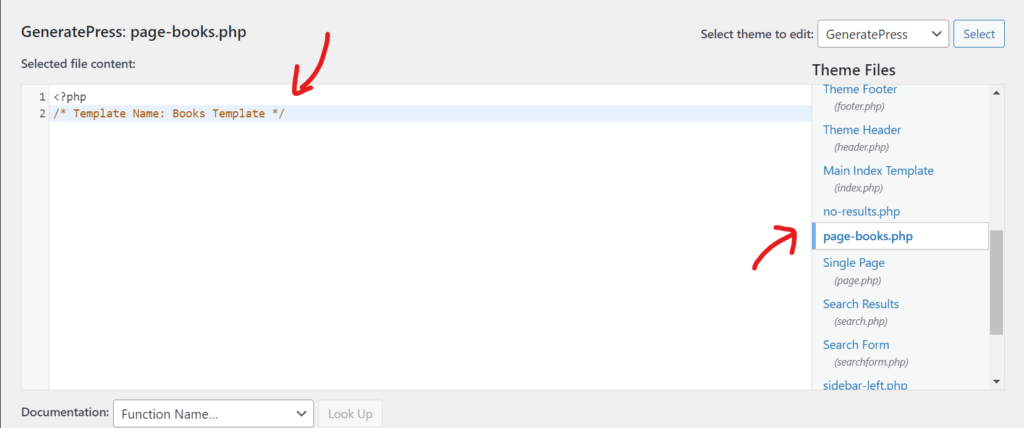
At the beginning of the page-books.php file, add the following code to define the template header:
<?php
/* Template Name: Books Template */

This code tells WordPress that page-books.php is a template file named “Books Template” and should be used for pages.
Step 3: Create the template structure
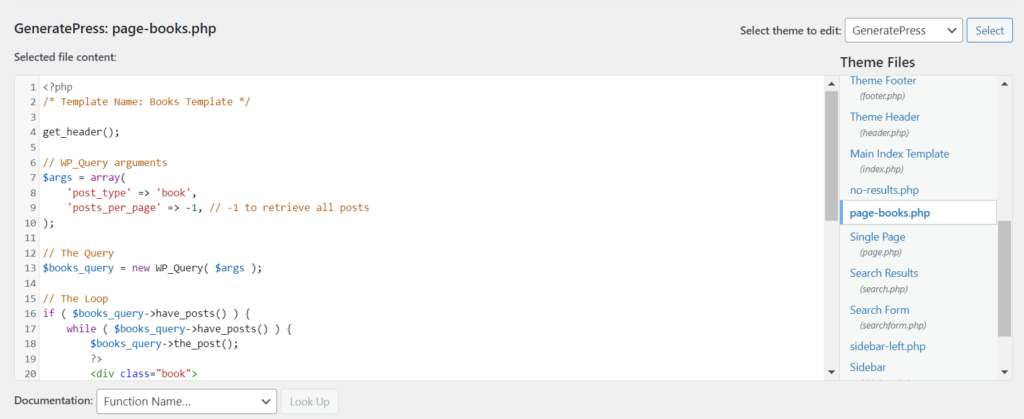
Next, create the HTML framework for your template and add the necessary PHP code to dynamically display the content from the CPT books. You can use WordPress template tags and functions to retrieve and display CPT posts as you wish.
For example, you can use a custom WP_Query to retrieve books CPT posts, then loop through them to display their titles, featured images, and other relevant information.
Below is an example of PHP code that you can use to list the posts of your custom post type “books” within the template structure:
<?php
// WP_Query arguments
$args = array(
'post_type' => 'book',
'posts_per_page' => -1, // -1 to retrieve all posts
);
// The Query
$books_query = new WP_Query( $args );
// The Loop
if ( $books_query->have_posts() ) {
while ( $books_query->have_posts() ) {
$books_query->the_post();
?>
<div class="book">
<h2><?php the_title(); ?></h2>
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail( 'thumbnail' ); // Display the featured image
} ?>
<div class="book-details">
<p><?php the_excerpt(); ?></p>
<a href="<?php the_permalink(); ?>" class="button">Read More</a>
</div>
</div>
<?php
}
} else {
// If no posts are found
echo 'No books found.';
}
// Restore original Post Data
wp_reset_postdata();
?>
Now, let’s break down this code:
$args: This variable holds an array of arguments for the WP_Query class, specifying the parameters for querying the “book” custom post type. In this case, we’re requesting all posts of the “book” post type.
$books_query: This variable creates a new instance of the WP_Query class, using the arguments specified in $args.
The Loop: This is where we iterate through each post retrieved by the query. We use the while loop to check if there are posts remaining in the query result set, and the_post() to advance the current post in the loop.
HTML Markup: Within the loop, we output the desired HTML markup for each book post. In this example, we display the post title (the_title()), the featured image (the_post_thumbnail()), the post excerpt (the_excerpt()), and a “Read More” link (the_permalink()).
wp_reset_postdata(): This function restores the global $post variable to the current post in the main query and resets the global $wp_query object. It’s essential to call this function after custom queries to ensure that subsequent template tags and functions work correctly.
This code will generate a list of books with their titles, featured images, excerpts, and “Read More” links. You can customize the HTML markup and styling to match your website’s design preferences.

Step 4: Customize the design
With the template system, you can now add CSS styles to customize the design and layout of your book CPT page. Target specific elements using custom classes and IDs to ensure consistency with the rest of your website’s design.
Step 5: Test and refine
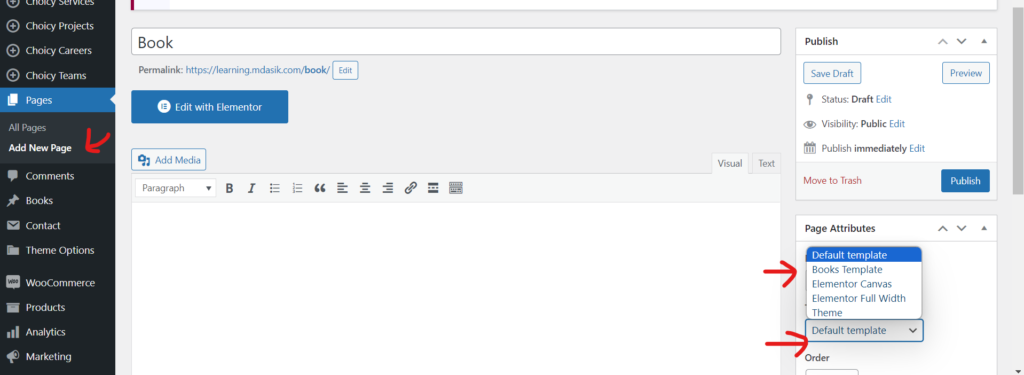
Once you are done with the template, save the page-books.php file and go to the WordPress admin panel. Create a new page and select “Books Template” from the Template drop-down menu in the Page Attributes section. Add any additional content you want to add to the page and publish it.
Finally, visit the frontend page of your website to test the custom post type template. Make any necessary changes to the layout or styling to ensure your books are displayed the way you envision them.


Note: You can style the page according your website design. Make sure to call header get_header(); and footer get_footer(); in the template file.
Conclusion
Creating a custom post type template allows you to display your CPT posts in a unique and engaging way, tailored to your specific needs and preferences. By following the steps detailed in this guide, you can create a visually stunning page template for your CPT books, ensuring your content shines on your WordPress website. Stay tuned for more tips and tricks on mastering custom post types in future installments of our series!
I hope this article helped you to learn How to create custom page template for your custom post type. If you have any doubts or problem with the code, comment below to find the solutions. Also share this blog if you find this useful.
Want to build professional website for your Business or Store, Get a free quote here
Click here to get Premium Plugins and Themes at rs.249. Get 20% Off on your first order “WELCOME20”





