In the rapidly changing internet world Keeping your website up to date isn’t just about content. But it’s also about the little details that signal freshness to your visitors and search engines. One such detail is the copyright year that is displayed in the footer of your WordPress website. In this article, we will explore the importance of having a dynamic copyright year. and will recommend various methods There are many ways to implement this feature. Let’s dive in and learn how to make your WordPress website stand out with an auto-updating license year.
Table of Contents
Dynamic Copyright Year: Why It Matters
The copyright year in your website’s footer is more than just official. It is a sign of continued relevance and maintenance. Users and search engines praise websites that pay attention to details. And the dynamic Copyright Year is a simple but powerful way to convey this commitment.
User Trust:
When users see the current year listed in the copyright notice It will give users confidence that the website is continually maintained. This small detail can help build trust and credibility.
Optimize SEO:
Search engines consider the freshness of content as a ranking factor. Dynamically updating the copyright year regularly sends a signal to the search engine algorithms your site maintains. This can have a positive impact on your search rankings.
Methods to Implement a Dynamic Copyright Year in WordPress:
- Using WordPress Shortcode
- Using WordPress String replacement
- Using PHP
- Using Javascript
Using WordPress Shortcode
/**
* Current Year Shortcode Footer
*/
add_shortcode('year', 'year_shortcode');
function year_shortcode() {
$year = date_i18n('Y');
return $year;
}
Explanation:
- Shortcode Registration:
add_shortcode('year', 'year_shortcode');: This line registers a new shortcode named ‘year’ and associates it with theyear_shortcodefunction.
- Shortcode Function:
function year_shortcode() { ... }: This function is called when the ‘year’ shortcode is used. It retrieves the current year using thedate_i18nfunction with the ‘Y’ format (which stands for the year with four digits) and returns it.
- Call the function:
[year]: add this shortcode where you want to call current year dynamically.
Using WordPress String replacement
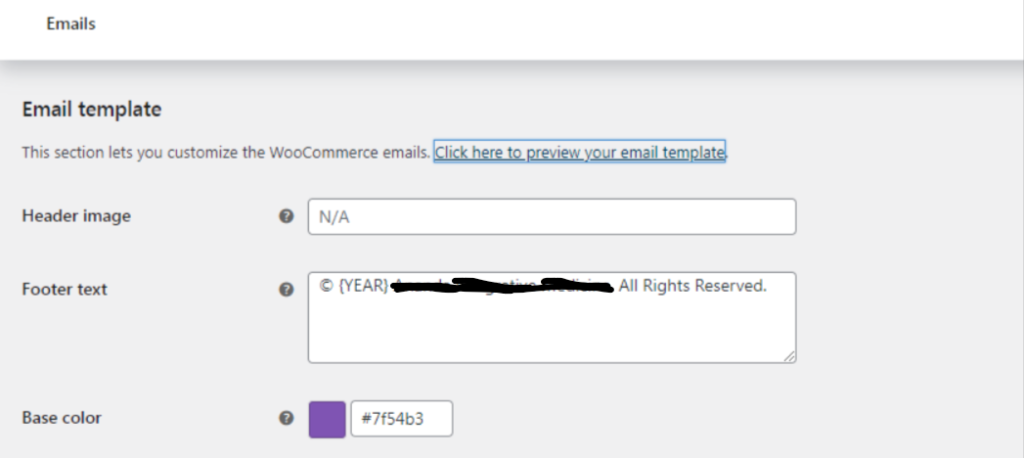
For this method, I’ll show you how we can add current year dynamically in woocommerce footer text
/**
* String replacement
*/
function replace_year_in_email_footer( $text ) {
$current_year = date('Y');
$text = str_replace('{YEAR}', $current_year, $text);
return $text;
}
add_filter('woocommerce_email_footer_text', 'replace_year_in_email_footer');
Explanation:
- Filter Hook Registration:
add_filter('woocommerce_email_footer_text', 'replace_year_in_email_footer');: This line adds a filter hook to the WooCommerce email footer text. The filter hook namedwoocommerce_email_footer_textallows modification of the content in the email footer.
- String Replacement Function:
function replace_year_in_email_footer( $text ) { ... }: This function is hooked into the WooCommerce email footer text. It takes the existing email footer text as a parameter.
- Current Year Replacement:
$current_year = date('Y');: This line retrieves the current year using thedatefunction with the ‘Y’ format.
- String Replacement:
$text = str_replace('{YEAR}', $current_year, $text);: This line replaces the placeholder{YEAR}in the email footer text with the actual current year.
- Return Modified Text:
return $text;: The modified text with the current year is then returned, and it will be used as the new content for the WooCommerce email footer.

Using PHP Code:
Open your theme’s footer.php file and add the following PHP code where you want the copyright year to appear:
<footer>
<p>© <?php echo date("Y"); ?> Your Website Name. All Rights Reserved.</p>
</footer>
This code uses the PHP date function to dynamically fetch and display the current year.
Using JavaScript:
If you prefer a client-side solution, you can use JavaScript. Add the following code to your footer:
<footer>
<p>© <span id="currentYear"></span> Your Website Name. All Rights Reserved.</p>
<script>
document.getElementById("currentYear").innerHTML = new Date().getFullYear();
</script>
</footer>
This JavaScript code updates the content within the <span> tag with the current year. You can add the script in .js file you’re using (or) in the footer.php
Conclusion
Dynamic copyright years are a small but impactful feature that contribute to the overall user experience and SEO performance of your WordPress site, whether you choose PHP, JavaScript, or shortcode. This dynamic is simple. Keeping your copyright year current Not only are you showing your commitment to maintaining your site; But it also increases your credibility in the eyes of both users and search engines.
I hope this article helped you to learn How to add dynamic copyright year wordpress. If you have any doubts or problem with the code, comment below to find the solutions. Also share this blog if you find this useful.
Want to build professional website for your Business or Store, Get a free quote here
Click here to get Premium Plugins and Themes at rs.249. Get 20% Off on your first order “WELCOME20”